Webサイトの基盤となるHTMLについて必要最低限の知識は必要だなと思ったので、これから何回かに分けてまとめていこうと思います。
HTMLって何??
HTMLとは「Webサイトを構築するための言語で、Webサイトの基盤となるもの。普段私達がブラウザで見ているいろいろなWebサイトの文章はHTMLを使って書かれている」ということがわかりました。
ぼんやりとはわかりましたが、わからない言葉がちらほらと・・・。そもそもブラウザとは??
ブラウザとは、普段使っている
- Google Chrome
- Internet Explorer
- Firefox
- Safari
などのことです。初心者の私には「ブラウザ=便利な検索窓口」という印象でしたが実のところは少し違っていたようです。
ブラウザの本当の役割とは、このHTMLというものを使って書かれた文章を読んで私達が読めるように画面に表示してくれるものなんだそうです。
一体どういうことなのか、見ていきたいと思います。
HTMLとは具体的にどういうものなのか??
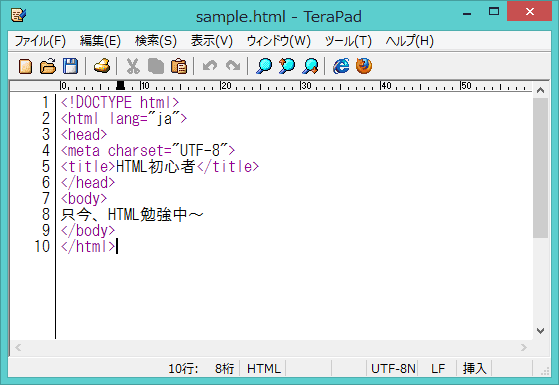
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML初心者</title> </head> <body> 只今、HTML勉強中~ </body> </html> |
このように書かれているのが噂のHTML・・・。
今の私には謎が多いため、とりあえず細かい事は後回しにして、このHTML文書をブラウザで見ると一体どうなるのかを先に見ていくことにします。

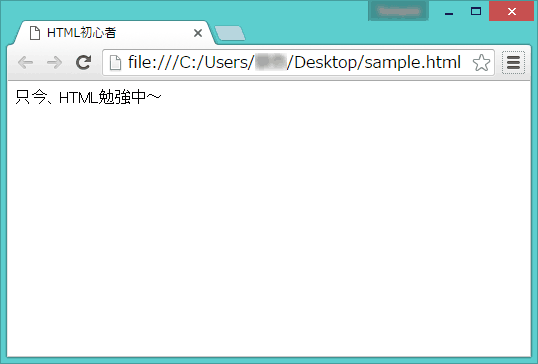
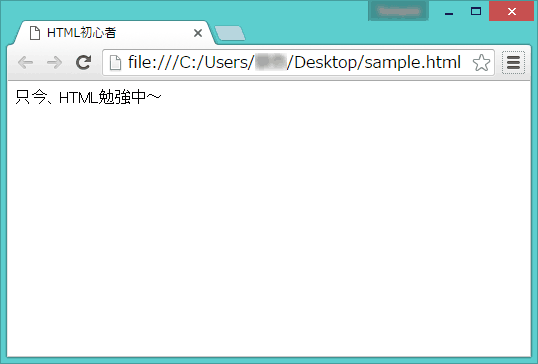
ブラウザで表示してみると、このように表示されます。
今の段階で見てわかるのは、HTMLの中で「<title></title>」という文字に囲まれた「HTML初心者」という文はブラウザ上ではタブの所に表示されていて、「<body></body>」という文字に囲まれている「只今、HTML勉強中~」という文がブラウザの画面上にメインで表示されるということはなんとかわかりました。
HTMLはどこに書いて、ブラウザにはどうやって表示するの??
お恥ずかしい話、「そもそもHTMLはどこに記述してそれをブラウザで見るにはどうしたらいいか??」という問題にぶち当たりました。
調べてみるとそれはとても簡単な作業だったのですが、おさらいも兼ねて書かせていただきます。

まず、HTML文書をメモ帳やTeraPadなどのテキストエディタと呼ばれるものに書いていきます。
前の記事でTeraPadのインストールについて書かせていただきましたので、今回もTeraPadを使用したいと思います。

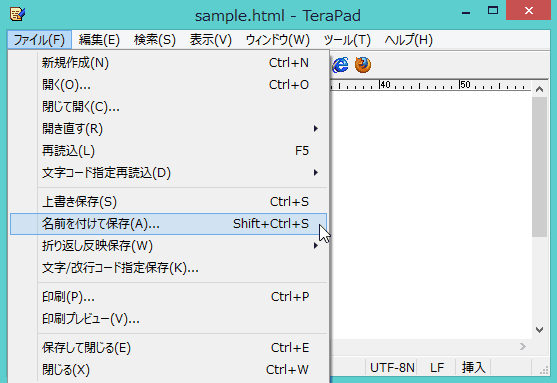
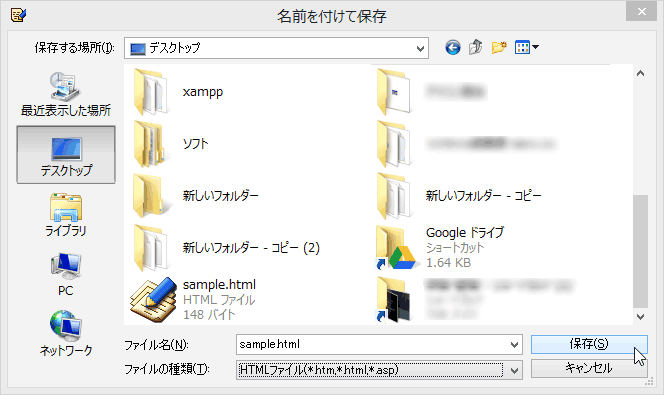
HTMLを書き終えたら、左上の「ファイル」から「名前を付けて保存」をクリックします。

場所はどこでも良いようですが、練習で頻繁に使いそうだったのでデスクトップに保存しておくことにします。
この時「ファイル名」の拡張子は「.html」、ファイルの種類は「HTMLファイル」となるように注意します。
ファイル名は拡張子の部分さえ「.html」となっていれば、何でもいいので今回私は「sample.html」というファイル名にしました。
「保存」をクリックすればHTMLファイルはこれで完成です。
次に、作ったHTMLファイルをブラウザに表示させてみたいと思います。

方法はいくつかあるみたいです。
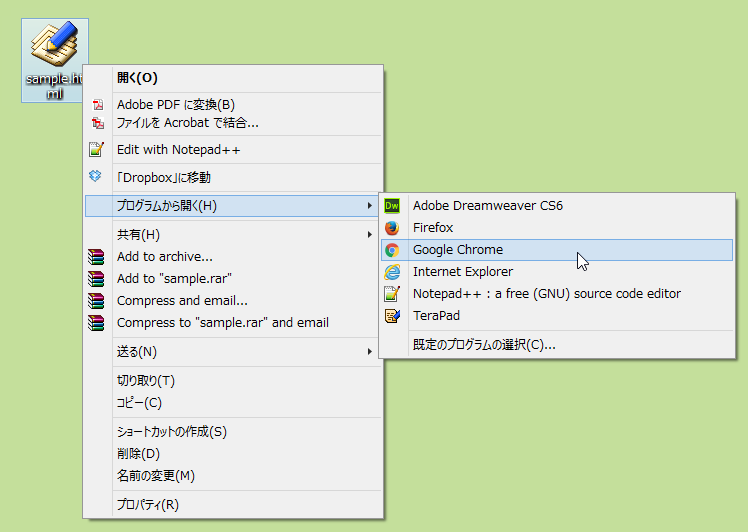
一つ目は、デスクトップ上に保存した先ほどのHTMLファイルを右クリックし「プログラムから開く」をクリックし、開きたいブラウザを選択します。私は普段から利用している「Google Chrome」を選択しました。

ブラウザを選択しクリックすれば、このようにブラウザで表示されるかと思います。

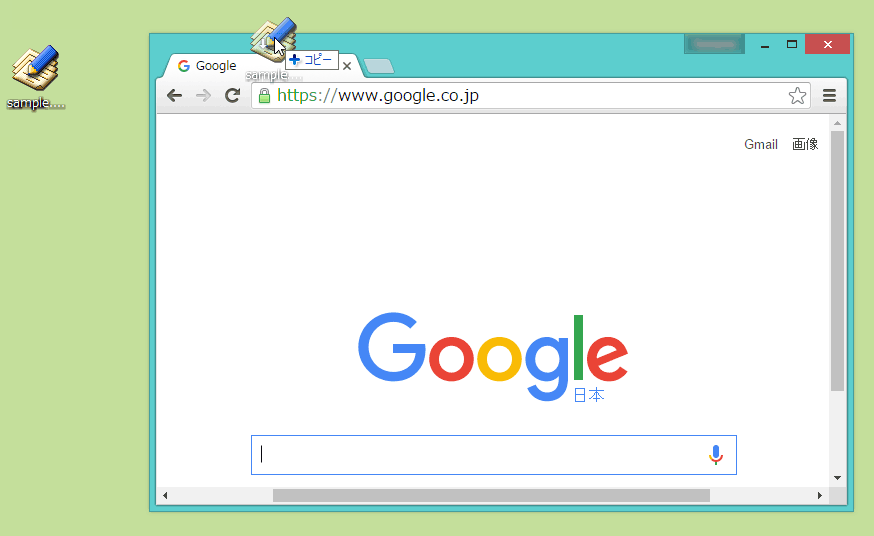
もう一つの方法は、デスクトップに保存したHTMLファイルのアイコンを直接ブラウザにドラッグ&ドロップする方法です。
こちらの方法の方が手軽で簡単かもしれませんね。
今回はHTMLとはどんな感じのものなのか、ということだけを書かせていただきました。
今後何回かに分けてHTMLについてもう少し詳しく記事にしていきたいと思います。
今回のノートまとめ
- ブラウザとは本来、HTMLで書かれた文章を私達が読めるように直してくれる変換屋さん
- HTML文書はブラウザに、「こういう風に表示しなさい」と司令を出す指示書みたいなもの
- HTMLはメモ帳やTeraPadなどのテキストエディタと呼ばれるものに書き込む
- 保存したHTMLファイルはブラウザにドラッグ&ドロップで簡単に表示できる
今回のHTMLについての記事は以上です。
今後、HTMLに関しては何回かに分けて記事にしてみたいと思います。
次回はもう少し踏み込んだことまで勉強していけたらなぁと思っています!!先は長いなぁ~(泣)