今回は、HTMLを構成する時に最低限必要になってくる要素とその役割について書いてみたいと思います。
必要な要素のうちの
- <!DOCTYPE html>
- <html lang=”ja”>
- <meta charset=”UTF-8″>
については前回の記事で書かせていただきました。
今回は残りの要素
- <head></head>
- <title></title>
- <body></body>
について調べていきたいと思います。
Contents
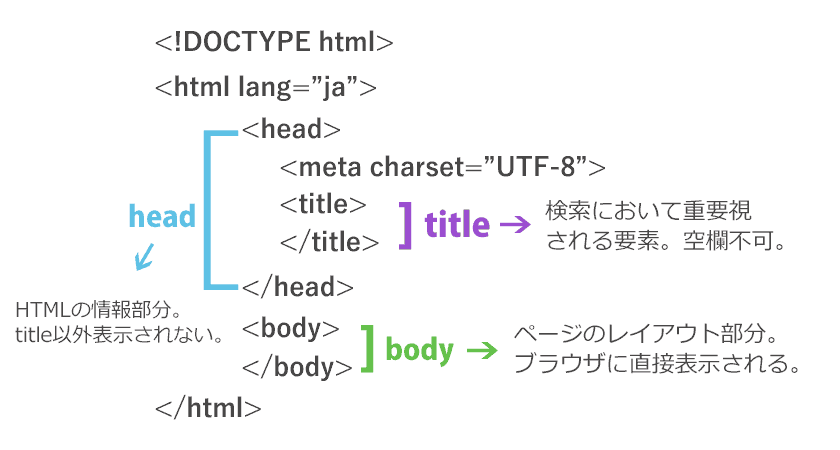
head要素(<head></head>)について
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML初心者</title> </head> <body> 只今、HTML勉強中~ </body> </html> |
head要素(<head>~</head>)にはタイトルや紹介文など、そのHTMLに関する情報を記載するそうです。
上記の場合で言えば、head部分には「<meta charset=”UTF-8″>」と「<title>HTML初心者</title>」という情報が記載されていますが、head部分に書いた文字はtitle部分以外はブラウザには映りません。
title要素(<title>~</title>)について
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML初心者</title> </head> <body> 只今、HTML勉強中~ </body> </html> |
title要素は実はけっこう重要な要素らしく、初心者の私はあってもなくてもいい要素だろうと甘く見ていました(汗)
どう重要かというと、検索された時に優先されるかどうかが変わってくるようです。
つまり、例えば同じ名前のサイトがあったとしたらこのtitle要素もきちんと書いているサイトの方が優先されて検索にヒットしやすくなるという解釈でいいのではないでしょうか??
body要素(<body>~</body>)について
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML初心者</title> </head> <body> 只今、HTML勉強中~ </body> </html> |
このbody要素の中にたくさんの文字を書いていくことになるのかな??
サイト上に表示したいことはこのbody要素に書き込んでいくようです。
つまりサイトのレイアウト部分になってくるみたいですね。
まだ記事にはしていませんが、これから勉強していくであろう多くの要素(h1,h2,strong…など)はこのbody要素の中に書き込んでいくようです。
このHTMLをブラウザ上で見るとどうなるかサンプルページを載せておきますのでよろしければ合わせてどうぞ。サンプルページ。
HTMLに最低限必要な要素まとめ

HTMLを構成するために最低限必要な要素をまとめてみました。
webページを作るにはまだまだたくさんの要素が必要になってくるとは思いますが、これからHTMLを学んでいくうえで最低限の骨組みはできてきたのではないでしょうか。
今回のノートまとめ
- head要素にはそのHTMLに関しての情報を記載する
- head要素に書かれたものはtitle要素以外はブラウザ上には表示されない
- title要素は検索される時に優先されるため重要な要素であり、省略は不可
- body要素はブラウザに表示される部分で、ページのレイアウトに関わる要素
HTMLにはまだまだたくさんの要素があり、一つのページを作るのに様々な要素が使われていると思います。
全部覚えていくのはなかなか難しいと思うので、実践しながら徐々に覚えていきたいと思います。